Curso Superior en Motores de Desarrollo de Videojuegos con Unity y HTML5
450 Horas, 18 Créditos ECTS | Formato Online
430€
199€
Descripción General del Curso | E-learning
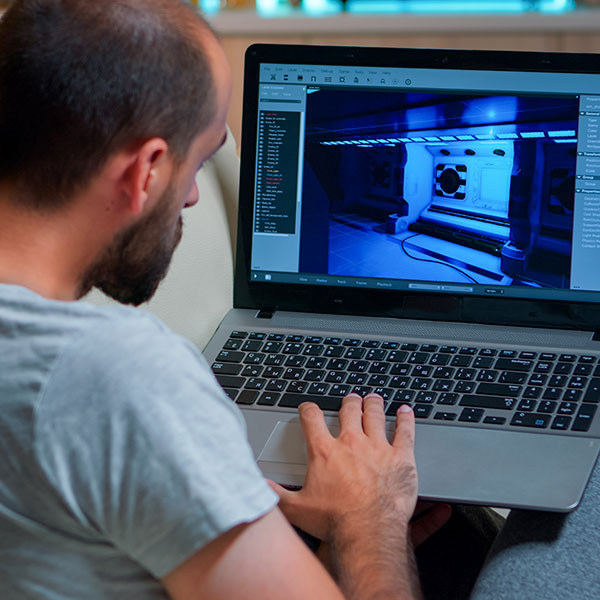
El Curso en Motores de Desarrollo de Videojuegos con Unity y HTML5 es una propuesta académica diseñada para brindar a los estudiantes una formación sólida en el ámbito del desarrollo de videojuegos utilizando dos de las herramientas más populares de la industria.
Este programa de formación se enfoca en dotar a los participantes de los conocimientos y habilidades necesarias para crear videojuegos atractivos y funcionales, aprovechando al máximo las capacidades de Unity y HTML5. A través de una combinación de teoría y práctica, los estudiantes aprenderán a desarrollar juegos desde cero, dominando los diferentes aspectos del proceso de desarrollo, incluyendo la creación de gráficos, la programación del gameplay, la implementación de sonido y la optimización del rendimiento.
El curso se estructura en diferentes módulos, cada uno abordando aspectos clave del desarrollo de videojuegos. Los participantes aprenderán conceptos fundamentales como la física del juego, el diseño de niveles, la inteligencia artificial y la generación procedimental de contenido. Además, adquirirán conocimientos específicos sobre la integración de Unity con HTML5, lo que les permitirá publicar sus juegos en diferentes plataformas web y dispositivos móviles.
El equipo docente está conformado por profesionales con amplia experiencia en el desarrollo de videojuegos y en la enseñanza universitaria. Ellos se encargarán de guiar a los estudiantes a lo largo de todo el proceso de aprendizaje, proporcionando retroalimentación constante y brindando las herramientas necesarias para que los participantes puedan materializar sus ideas y llevar sus proyectos de juego al siguiente nivel.
Al finalizar el Curso en Motores de Desarrollo de Videojuegos con Unity y HTML5, los estudiantes estarán preparados para incursionar en la industria de los videojuegos como desarrolladores competentes y versátiles. Además, contarán con enfoques tecnológicos actuales y relevantes para adaptarse a las demandas en constante cambio de la industria, lo que les permitirá destacarse en el mercado laboral y abrir nuevas oportunidades y perspectivas en su carrera profesional.
Acreditado por Universidad Tecnológica Atlántico Mediterráneo
Nuestros programas académicos cuentan con el respaldo académico de la Universidad Tecnológica Atlántico Mediterráneo (UTAMED), una institución especializada en educación superior online y orientada a la innovación tecnológica y metodológica. Este respaldo garantiza que los contenidos y el enfoque formativo de nuestros Cursos Online se desarrollen bajo criterios de calidad, actualización y rigor pedagógico.
Los diplomas emitidos por la Universidad Tecnológica Atlántico Mediterráneo (UTAMED) certifican que el estudiante ha completado satisfactoriamente un programa formativo acorde con los estándares de calidad académica establecidos por la institución. Cada diploma digital incorpora la firma institucional y es enviado directamente por la universidad al alumno, garantizando su validez y autenticidad.




Modelo del Diploma
La Universidad Tecnológica Atlántico Mediterráneo (UTAMED) es una institución universitaria privada orientada a la innovación educativa y especializada en formación superior online de última generación. Como “La Universidad Online del Siglo XXI”, UTAMED impulsa un modelo académico flexible, digital y conectado con las necesidades reales del mercado laboral, promoviendo la docencia, la investigación aplicada, la formación continua y la transferencia de conocimiento tecnológico.
UTAMED y Universal Formación trabajan de manera conjunta para ampliar y fortalecer la oferta educativa online, poniendo a disposición del alumnado programas formativos de alta calidad académica y con un enfoque competencial y profesionalizador. Esta colaboración representa una oportunidad para los estudiantes que buscan una formación universitaria moderna, accesible y adaptada a los retos del entorno digital global.
Título expedido
Una vez finalice su programa formativo, le será expedido el Diploma acreditativo por la Universidad Tecnológica Atlántico Mediterráneo (UTAMED). A continuación se muestra un modelo orientativo:


Empieza tu formación en Informática de Forma Flexible y 100% Online
Estudia desde casa, a tu ritmo, y organiza tu tiempo según tus necesidades personales o profesionales. Una opción ideal para compaginar con el trabajo, la conciliación familiar u otros estudios, con la tranquilidad de contar con acceso ilimitado a todos los contenidos durante toda tu matrícula.
Inicio del Curso
La inscripción en este programa formativo está abierta hasta final de plazas y durante presente año
Carga Horaria
450 Horas, 18 Créditos ECTS
Todos los alumnos inscritos en este Curso en línea tendrán 6 meses de acceso libre al Campus Virtual y todos sus contenidos E-learning.
Desarrollo Profesional
Mejora tus aptitudes y adquiere nuevas competencias clave para tu futuro laboral. Este programa te permitirá ampliar tus conocimientos y fortalecer tu perfil profesional.
¿Qué Incluye este Curso Online?
No pagues más, por menos de lo que te ofrecemos, en el précio que te ofrece Universal Formación está Todo Incluido, incluso un posible puesto de trabajo junto a nuestro gran equipo.
Detalles Académicos y Generales del Curso
Todo lo que necesitas saber antes de inscribirte a este programa formativo: a quién va dirigido, cómo se organiza, qué metodología se sigue, los objetivos formativos, criterios de evaluación, competencias adquiridas y posibles salidas profesionales.
Datos Generales del Curso
Temario y contenidos del Curso Online
Módulo 1. Unity 5
Tema 1. Unity 5
- ¿Qué es Unity y que interfaz utiliza?
- ¿Qué es la interfaz y como se puede personalizar?. Layout.
- ¿Qué es un GameObject y su funcionalidad?
- Crear objetos 3D en Unity.
- Crear de PreFabs y escenas en Unity.
Tema 2. Presentación a la programación en Unity
- Mi primer ejemplo en Unity.
- Crear variables en Unity.
- Manejo de programación en Unity.
- Funciones en Unity.
- Creación de comentarios en Unity.
Tema 3. Mi primer juego en 3D con Unity
- Presentación y desarrollo de juego 3D en Unity.
- Crear escenarios 3D.
- Crear la base para juego 3D.
- Comunicarse con el player 3D.
- Configuración de la cámara.
- Posición y Colisiones en nuestro juego 3D y diferentes objetos de colisión.
- Interfaz de nuestro videojuego 3D.
- Contador de colisiones.
- Publicando nuestro videojuego 3D.
Tema 4. Finalización de desarrollo de videojuegos con Unity
- Finalización del curso Desarrollo de videojuegos con Unity.
Módulo 2. Unity 4
Tema 1. Presentación a Unity 4
- ¿Qué es Unity y para que se usa?
- Desarrollar juegos con Android.
- Usar Android y Unity.
- Unity Pro y Unity Basic: general, animación, despliegue, gráficos y código.
Tema 2. Intefaz de desarrollo de Unity
- Crear el entorno de desarrollo de Unity.
- Instar de JDK (Java Development Kit).
- Instalar Android SDK y instalar Unity 3D.
Tema 3. Pasos básicos con Unity
- Conectar para hacer pruebas.
- Qué es Unity Remote.
- Crear de una aplicación simple con Unity.
Tema 4. Uso interfaz gráfica de Unity
- Crear juego Tres en Raya y finalizarlo.
- Definición UI Skins y estilos.
- Construyendo y ejecutando nuestro juego.
Tema 5. Conceptos básicos en Unity: mallas, materiales y animaciones
- Introducción y configuración de las mallas, los materiales y las animaciones.
- Mover hilos en Unity.
- Añadir animaciones en Unity y configurar.
Tema 6. Exportar a IOS y PC y testeo del juego de Unity
- Exportación de Unity a iOS y de Unity a PC
- Finalización de Unity
Módulo 3. Diseño de videojuegos con HTML5 y CSS3
Tema 1. Herramientas necesarias
- Introducción a Html.
- Editor de texto.
- Navegadores.
Tema 2. Introducción HTML
- Introducción a HTML.
- ¿Cómo creamos documento HTML?
- Características Básicas de los documentos HTML.
Tema 3. Texto, enlaces, listas, imágenes y objetos
- Textos en HTML.
- Enlaces en Html.
- Listas en HTML.
- Imágenes y Objetos.
Tema 4. Tablas, formularios y estructuras
- Tablas.
- Formularios.
- Estructuras y layout.
Tema 5. Otras etiquetas importantes
- Otras etiquetas importantes.
Tema 6. Metainformación, accesibilidad y validación
- ¿Qué es la Metainformación?
- Accesibilidad.
- Validación.
Tema 7. Introducción HTML5
- ¿Qué es HTML5?
- ¿Cuáles son las mejoras?
- Etiquetas Obsoletas.
- Etiquetas modificadas.
- Lista de etiquetas HTML5.
- Atributos eliminados.
- Otros cambios.
- Estructura HTML5.
- Nueva estructuración del body.
- Otros elementos nuevos de estructuración.
Tema 8. Nuevos atributos, eventos y pseudo-clases
- Introducción a atributos globales.
- Nuevos atributos.
- Introducción a los nuevos eventos.
Tema 9. Nuevos elementos semánticos
- Elemento bdi.
- Elemento command.
- Elemento data.
- Elementos details.
- Elemento mark.
- Elemento meter.
- Elemento progress.
- Elemento ruby.
- Elemento time.
- Elemento wbr.
Tema 10. Mejoras en los formularios
- Nuevos elementos para los Formularios.
- Cambios en el atributo type (input).
- Nuevos atributos para form.
- Nuevos atributos para fieldset.
- Nuevos atributos para input.
- Nuevos atributos para textarea.
Tema 11. Otras mejoras de HTML5
- Introducción a los elementos multimedia.
- Etiqueta source.
- Etiqueta track.
- Elemento video.
- Elemento audio.
- Elemento embed.
- Elemento canvas.
- Introducción a MathML.
- Introducción a SVG.
- Introducción a Drag and Drop.
- Validador HTML5.
Tema 12. Introducción CSS
- Introducción CSS.
- Soporte de CSS en navegadores.
- Especificación Oficial.
- Funcionamiento básico de CSS.
- ¿Como incluir CSS en la Web?.
- Estilo Básico.
- Medios CSS.
- Comentarios.
- Sintaxis de la definición.
Tema 13. Selectores, unidades de medida y colores
- Selectores CSS.
- Unidades de medida.
- Colores.
Tema 14. Modelos de cajas, posicionamiento y visualización
- Modelo de Cajas.
- Propiedades de las cajas.
- Margen, relleno, bordes y modelo de cajas.
- Posicionamiento y visualización.
- Posicionamiento.
- Visualización.
Tema 15. Estructurar una página “layout”
- Introducción a layout.
- ¿Cómo centrar una página horizontalmente?
- ¿Cómo centrar una página verticalmente?
- Estructura o layout.
- Alturas/Anchuras Máximas y Mínimas.
- Estilos avanzados.
Tema 16. Texto, enlaces, imágenes y listas
- Textos en CSS.
- Enlaces.
- Imágenes.
- Listas.
Tema 17. Tablas, formularios y shorthand
- Tablas.
- Formulario.
- shorthand.
Tema 18. Otras utilidades de CSS
- Versión para imprimir.
- Personalizar el cursor.
- Hacks y filtros.
- Prioridad en las declaraciones.
- Validar CSS.
- Recomendaciones Generales.
- Recursos útiles.
Tema 19. Firebug
- ¿Qué es Firebug?
- ¿Como se instala?
- ¿Como usamos Firebug?
Tema 20. Introducción a CSS3
- Introducción.
- Unidades, colores y fuentes.
- Nuevos Selectores y pseudo-clases.
Tema 21. Animaciones, fondos y bordes
- Propiedades para la animación.
- Nuevas propiedades para los fondos.
- Nuevas propiedades para Bordes.
Tema 22. Cajas, cajas flexibles, colores y fuentes
- Propiedades de las cajas.
- Propiedades de las cajas flexibles.
- Propiedades del color.
- Propiedades para las Fuentes.
Tema 23. Enlaces y multi-columnas
- Propiedades para los hiperenlaces.
- Propiedades de las multi-columnas.
Tema 24. Texto y 2D/3D transformaciones
- Propiedades para texto.
- Propiedad 2D/3D Transform.
Tema 25. Transiciones e interfaz de usuario
- Propiedades para las transiciones.
- Propiedades para la interfaz de usuario.
- Validación CSS3.
Módulo 4. Creación de videojuegos con JavaScript
Tema 1. ¿Por qué usar JavaScript?
- Introducción.
- Programación del lado del cliente.
- Programación del lado del Servidor.
- ¿Qué utilizaremos?
- ¿Qué necesita saber?
- Nuestro primer ejemplo.
Tema 2. Introducción a JavaScript
- La etiqueta SCRIPT.
- Contenido Alternativo.
- Variables.
- Tipos de Datos.
- Operadores.
- Cuadros de diálogo.
- Práctica 2.
Tema 3. Conceptos básicos de programación
- Introducción.
- Estructuras de decisión.
- Estructuras lógicas.
- Estructuras de repetición.
- Definir funciones.
- Llamadas a funciones.
- Ámbito de las variables.
- Práctica 3.
Tema 4. Objetos en JavaScript
- Introducción.
- La jerarquía de objetos.
- Propiedades y Eventos.
- Métodos.
- Práctica 4.
Tema 5. Los objetos location e history
- ¿Qué es un URL?
- El Objeto Location.
- Redirigir a otra página.
- El Objeto History.
- Práctica 5.
Tema 6. El objeto document
- Introducción.
- La propiedad Title.
- Los colores de la página.
- El método write.
- El conjunto images.
- Práctica 6.
Tema 7. El objeto form
- Formularios HTML.
- El conjunto forms.
- La propiedad elements.
- Validar la información.
- ¿Cuándo realizar la validación?
- Tipos de Validación.
- Práctica 7.
Tema 8. Los objetos frame, navigator y screen
- El conjunto frames.
- El objeto navigator.
- El objeto screen.
- Práctica 8.
Formaciones relacionadas con el Curso Superior en Motores de Desarrollo de Videojuegos con Unity y HTML5
Curso de Desarrollo Profesional en Desarrollo de Videojuegos HTML5
Curso Informática acreditado por UTAMED
Curso de Desarrollo Profesional en Diseño y Desarrollo de Videojuegos para Móviles con Unity
Curso Informática acreditado por UTAMED
Curso de Desarrollo Profesional en Desarrollo de Videojuegos con Unity
Curso Informática acreditado por UTAMED
Curso de Desarrollo Profesional en Tecnologías Gráficas para la Generación de Videojuegos
Curso Informática acreditado por UTAMED






Solicita información